淘寶店鋪裝修不論對于新手賣家還是老賣家都是非常重要的,聰明的賣家為了迎合顧客的購物體驗,會讓導航通過CSS代碼做的更加完美的。
有個美觀的導航才是淘寶店鋪裝修的開始,一個好的導航不僅能夠快速讓顧客找到自己需要的商品,更加提升了買家的停留時間和第一印象。但是導航如果想要通過CSS代碼來裝修好的,其實對于不懂代碼的賣家也沒有想象中這么難的。CSS能很完美的將我們的導航做到極致,可以完全根據自己的想法來修改好導航,包括文字,文字前小圖標,導航高度,寬度,圖片背景,透明背景,鼠標劃過時的變色等等。
1)店鋪導航的構造
淘寶店鋪導航可以分為兩個部分,就是所有分類和其他分類,而所有分類包含二級、三級導航,而其他分類則只包含二級導航。

2)導航CSS裝修實操教學
導航效果對比:修改前導航(第一個系統模板的導航)修改后導航


案例是針對新手制作的,不得不承認,如果對CSS不了解,可能會看著復雜,且玩轉導航幾乎是不可能的,但同樣也可以跟著案例做出漂亮的導航,替換一些自己的要素,達到預期的效果,需要耐心,查看案例時,會有很多重復的屬性設置,這是必要的,是為了適應大部分瀏覽器。
了解CSS代碼的賣家可以不看案例直接點擊這里,這里列出了導航的HTML構造和相應的CSS名稱,可根據構造任意修改,任意設計。
開始一步一步制作。
首先列出導航中用到的素材(圖像另存到本地計算機即可使用原圖)

店招背景素材

店招素材

按鈕素材會在下面教程中一一說明使用方法
1.修改店招背景
完成后效果如上

2.整個導航大小設置
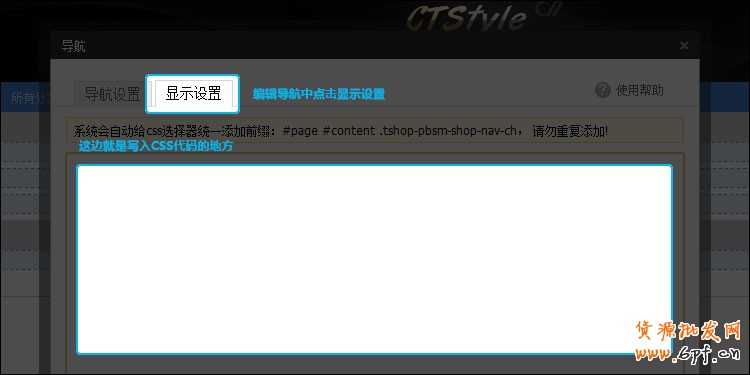
首先了解一下在哪寫CSS代碼

現在修改導航的整體大小
類名
整個外框類名:.skin-box-bd{}
屬性
width:寬度設置
height:高度設置
background:設置背景顏色及圖片(顏色代碼(如#000000),圖片鏈接:url(圖片地址))
提到過得屬性下面不會重復
重要:每個屬性必須以分號“;”結束
代碼如下
.skin-box-bd{width:950px;height:30px;background:none;}
案例中設置為950像素寬30像素高,背景設置不顯示,系統模板其實是無法設置高度的(height屬性,貌似固定了30像素,但從裝修市場購買的模板可以設置高度)
效果如下

3.其他分類大小及背景設置
類名
其他分類外框類名:.skin-box-bd.menu-list{}
屬性
display:設置顯示方式(none為隱藏該塊,block為塊顯示,可百度了解該屬性)
代碼如下
.skin-box-bd.menu-list{width:760px;height:30px;display:block;background:none;}
寬度設置為760像素,給所有分類按鈕預留190像素寬度,便于左側190模塊對齊,背景設置不顯示
效果如下

4.所有分類大小及背景設置
類名
所有分類部分類名:.skin-box-bd.all-cats{}
屬性
padding:上右下左(塊與塊的外邊距)
代碼如下
.skin-box-bd.all-cats{height:30px;padding:0px79px0px0px;background:none;}
經調試,系統模板無法設置所有分類的寬度和高度(width屬性和height屬性),但從裝修市場購買的模板能設置寬度,因此使用padding屬性調整了外邊距,與右側其他分類距離79像素,插入圖片后可正好190像素寬
效果如下

5.所有分類:一級導航設置
類名
按鈕類名:.skin-box-bd.all-cats.all-cats-trigger{}
按鈕鏈接類名(a標簽):.skin-box-bd.all-cats.all-cats-trigger.link{}
文字類名:.skin-box-bd.all-cats.all-cats-trigger.link.title{}
圖標類名:.skin-box-bd.all-cats.all-cats-trigger.link.popup-icon{}
屬性
margin:塊的內邊距
border:描邊
代碼如下
.skin-box-bd.all-cats.all-cats-trigger{margin:0px;padding:0px;background:none;}
設置內邊距和外邊距為0,確保寬度準確,然后去掉按鈕背景
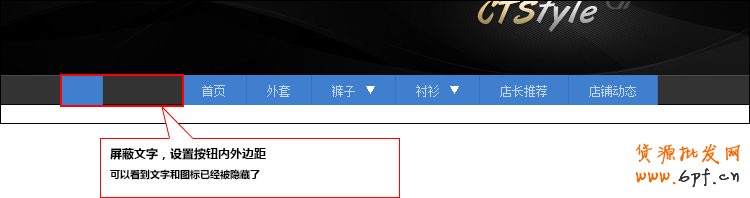
.skin-box-bd.all-cats.all-cats-trigger.link.title{display:none;}
.skin-box-bd.all-cats.all-cats-trigger.link.popup-icon{display:none;}
因為要使用圖片作為所有按鈕的樣式,隱藏掉原來的文字和圖標,可一行一行添加試看效果
效果如下

添加按鈕圖片
.skin-box-bd.all-cats.all-cats-trigger.link{width:190px;height:30px;margin:0px;padding:0px;border:none;display:block;background:no-repeaturl(圖片地址);}
給按鈕添加背景,背景在按鈕鏈接部分添加,以便鼠標劃過時位置準確,設置高寬及內外邊距,去掉描邊,背景設置為不平鋪(no-repeat),而后添加圖片地址(url())

.skin-box-bd.all-cats.all-cats-trigger.link:hover{background-position:0px-30px;}
設置鼠標滑過時背景圖向上移動30像素,用準備好的素材按鈕即可,當然也可以替換為您設計的按鈕

樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶店鋪裝修:首頁導航CSS代碼修改教程(上)







