店鋪裝修其中比較關鍵的應該算是店招和導航了吧。米色思索了半天,也沒確定好該如何對這篇教程的內容分塊。為了方便就按照終端劃分吧。
一:PC電腦端
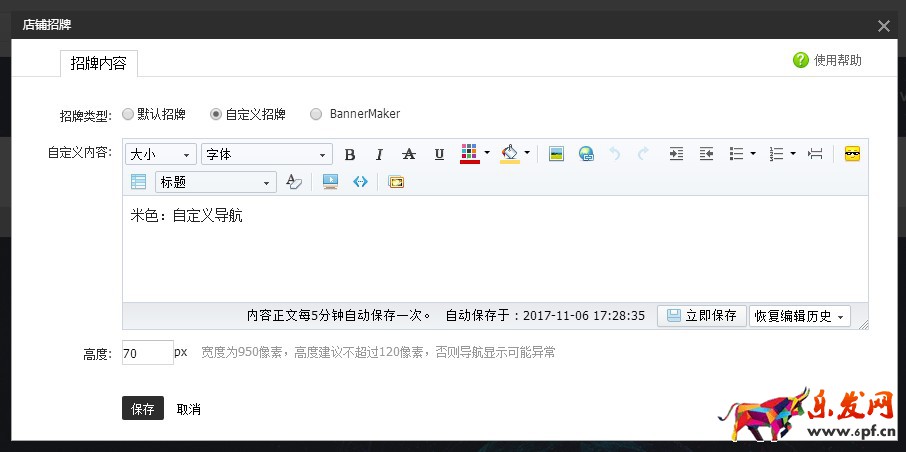
- 店招:默認尺寸為950px*120px 一般我們會使用自定義店招,注意一般情況下,可點擊的內容部分,最好放自定義模塊里面,因為超過950范圍 不能點擊,用其他方法去掉溢出隱藏。
- 店招導航背景:如果是專業版,智能版可直接在裝修頁面頁頭設置里面添加背景圖。如果是基礎版店鋪,只能通過固定背景或者導航條背景來實現(這個教程我也發過,關注米色查看)
- 導航:默認尺寸950px*30px 很多人不喜歡用默認導航,而選擇自定義導航。其實如果會代碼,使用默認導航條修改成你想要的效果更好。因為淘寶默認是允許我們在導航模塊里面編寫CSS代碼來修改導航條樣式效果。用默認導航條做的導航效果更炫酷。
二:手機移動端
店招:沒什么好說的,在裝修后臺,我們只能替換店鋪店招背景圖,建議尺寸750px*254px
因為手機端太過簡單,這里就不啰嗦了。重點說下電腦端店招和自定義導航的事情。
一:店招
默認的尺寸,只是淘寶建議的尺寸(寬度為950像素,高度建議不超過120像素,否則導航顯示可能異常)
很多朋友經常問,怎么在店鋪實現全屏店招。其實這里的全屏需要分2種情況:
- 店招950px以外部分可以點擊。(這個默認淘寶是不允許的,除非購買模板或者用其他破解方法實現)
- 店招950px范圍以內可以點擊(一般我們主要是做這種)
其實全屏店招很簡單,比如你設計好了 一個店招效果。你把不需要變動或者點擊的部分,單獨存儲為頁頭背景,店招+導航(一般1920px*150px)
然后把需要點擊和變動的部分,再單獨做出來,放自定義店招里面。
原理跟PS圖層一樣,背景層 上面是店招內容層。一上一下,兩層。
注意店鋪店招和導航的尺寸不是固定就那么大,你可以隨意設置高度,甚至是你只用店招模塊或者導航模塊都可以。
二:店鋪自定義導航
這里說的自定義導航是相對于默認導航來說的。因為有些人不懂代碼,修改不了默認導航,所以只能通過自定義導航來實現效果了。(注意:自定義導航代碼,只能放店招模塊里面)
關于自定義導航有下面幾個問題:
1-店鋪默認情況下,店招里面的內容,如果超過店招模塊的范圍會自動隱藏不顯示
換句話說就是你自定義做好的導航效果,放店招模塊后,超過950px區域就會隱藏不顯示。
自定義導航,一般包含2部分
1-導航條(如果不懂代碼編寫的話,可以使用PS+DW來制作導航條)
2-鼠標經過彈出的二級分類
要想實現鼠標經過導航條上面的分類彈出二級分類,我們就需要用到淘寶WIDGET組件,彈出層。
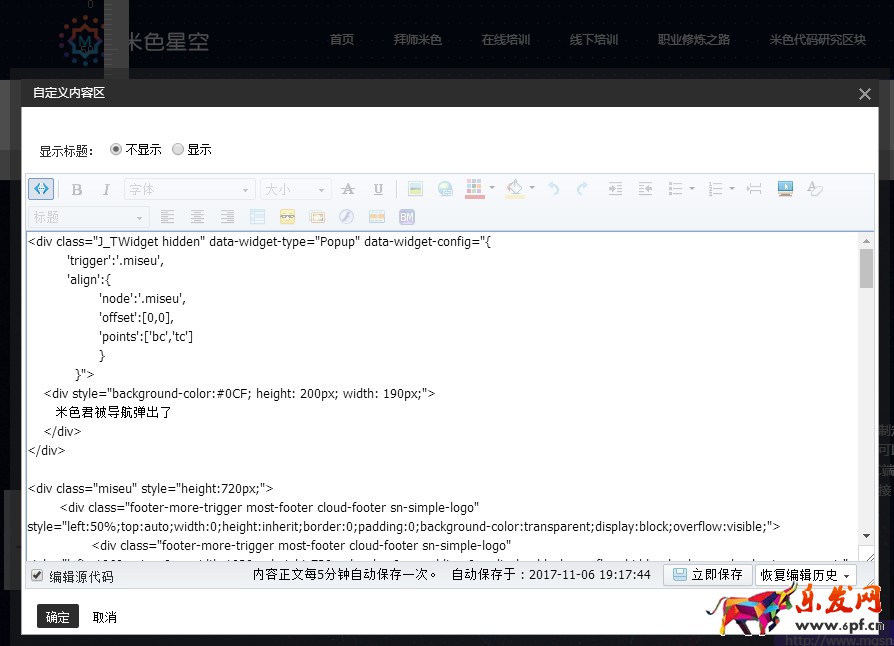
首先我們來一個簡單的彈出層代碼來試試效果
<div class=”miseu” style=”height:120px; width:200px;”>米色:自定義導航</div>
<div class=”J_TWidget hidden” data-widget-type=”Popup” data-widget-config=”{
‘trigger’:’.miseu’,
‘align’:{
‘node’:’.miseu’,
‘offset’:[0,0],
‘points’:[‘bc’,’tc’]
}
}”>
<div style=”background-color:#0CF; height: 200px; width: 190px;”>
米色君被導航彈出了
</div>
</div>
當我們把上面代碼全部放進自定義店招,源碼模式下的話會發現,彈出的內容,沒有顯示,為什么呢?因為彈出的內容在店招的950px區域外,所以隱藏起來了看不到。
那么怎么才能顯示出來呢?
我們只需要做一個簡單的操作即可,就是把上面【自定義導航】代碼放店招自定義里面。將彈出內容部分代碼,放導航下面的另一個自定義模塊里面。就會發現鼠標經過導航彈出的內容就顯示了。

但是需要注意,盡量不要把彈出內容部分的代碼,單獨放到一個自定義模塊里面,不然到時候會發現自定義模塊消失看不到了,怎么解決呢?
很簡單,把彈出的代碼,放到一個已經有內容的自定義模塊,源碼模式上面就可以

如果需要其他頁面也彈出來,就需要在其他頁面再把彈出內容代碼放進去自定義模塊
2-自定義店招的優劣對比
【店鋪默認導航】:
優勢:可以通過CSS代碼,將導航條修改成任意你想要的效果。并且還能做CSS特效。還不需要那么麻煩手動添加分類,自動就會顯示店鋪分類。并且所有頁面都可以彈出來。
劣勢:需要一定代碼基礎,才能修改導航實現想要的效果
【自定義導航】:
優勢:導航條自定義成都更高,比如想在導航條上面做一個搜索框等。相對修改默認導航,某種意義說這個對代碼要求更低點
劣勢:沒辦法所有頁面都彈出。(不過也不需要擔心,進入裝修頁面,將彈出部分的代碼,放到詳情頁的一個自定義模塊里面即可)。而且店鋪沒有CSS權限的話,很難實現CSS特效。
至于是想用默認導航還是自定義導航,看個人情況選擇即可。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。







