淘寶店鋪代碼裝修是每個賣家需要學會的最基礎裝修,簡單的代碼能讓我們的店鋪得到升華。
新手可能覺得代碼這個東西比較難摸索,其實不然,淘寶店鋪裝修只要會寫簡單的代碼就可以了,并不是讓你去做開發那么繁瑣。而且淘寶更是推出自定義代碼裝修,讓賣家們可以做出自己的店鋪特色,一個店鋪有自己的鮮明裝修風格更利于我們店鋪的經營。那么如果要調整代碼該如何做呢?
這次我們主要來講講怎么把代碼變成你想要的寬度?
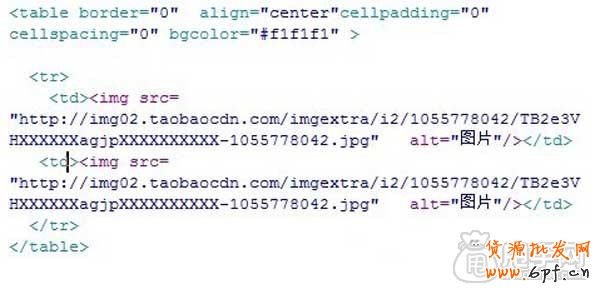
還是以上一次的代碼為例:
如下圖:

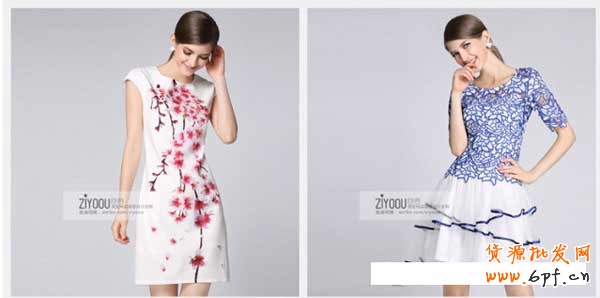
顯示效果如下:


我們都知道代碼寬度是:width="750"那么我們就直接把這個750改成950看下效果:

顯示效果如下:

這時看到上面的效果是不是不是自己想要的。因為總寬度750變成950,中間相差了200像素。也就是950-750=200PX,那么我們把這200分別加到每一張圖片上,我們得知以前750的圖片寬度是360,那么加100就是460PX,所以得出:360+100=460PX.如下圖:

顯示效果如下:好了,您可能用手機觀看的話是看不出950和750的區別。因為手機會統一把圖片調成你用的手機屏幕大小以適配手機。其實下面的效果是950寬的,圖片是460PX了。

小技巧:一般人我是不會告訴他的。
其實你可以把圖片的寬度都去掉,還有表格的寬度也去掉。那么他就變成了高度和寬度都不限。那么他的總寬就是兩張圖片的寬度+3個10像素的間距的總和。
比如你的圖片做成如下的大小:245*275px
為什么我要換圖舉例,因為我上面的圖片實際大小是800*800的,等下高寬不限就等于800+800+30=1630PX,已經遠遠超出淘寶首頁最大寬度。所以。

好了,我們把這個圖片替換然后再把寬度都去掉以后的效果如下:三個簡頭的地方就是寬度,我把三個的寬度都去掉了。

顯示效果如下:這個的表格寬度就是:10+245+10+245+10=520px;

如果你要讓他變成750寬,那么你就要把圖片做成(750-30)/2=360px;要是950呢?
就是:(950-30)/2=460px;
如果是商城用的790寬的和990寬的呢,方法同上哦。
(790-30)/2=380px; (990-30)/2=480px;
如果是不要間距,通常所說的無縫格子。那么我們就把代碼里的間距去掉: style="padding:10px 10px 10px 0px;"

去掉以后效果,當然只要去掉padding:10px 10px 10px 0px;這一段就可以,因為這個里面只有間距沒有其它參數如背景顏色字體大小什么的。所以為了精簡我就把整個樣式都去掉了。

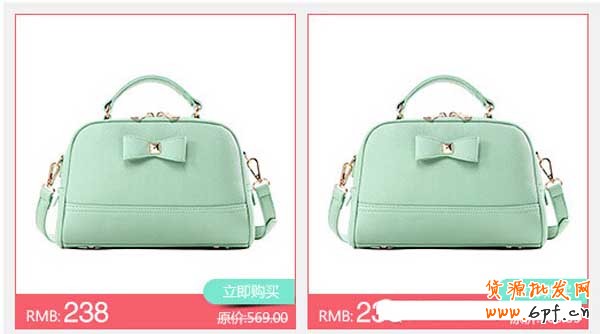
顯示效果如下:

這個粉色的間距是沒有的,這個是圖片上本來就有的。文字和價格都是用PS做上去的。
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 淘寶裝修750代碼模塊怎么調整950?







