如何用PS和DW讓促銷欄動起來,使您的店鋪更生動!我們一起跟淘寶學堂來學習一下,這里附上制作步驟。
Photoshop(做圖軟件)和Dreamweaver(主要做代碼)!大家應該很熟悉!為了照顧新新新手!我盡量寫詳細!別嫌我啰嗦哦!這次要介紹的是在促銷模板上做滾動圖片效果!PS做圖過程我就文字簡單說一下!
先發一張在PS理做好了的效果圖,滾動圖片的效果圖可以到小店里看,因為懶得一張張寶貝圖修改,為了避免嫌疑,這里就不粘貼出來了!

當然你需要展示多少個寶貝就制作多少張這樣的效果圖哦~
PS部分:
1、打開Photoshop做圖軟件,打開你需要展示的寶貝圖片!(文件→打開即可)
2、新建一個文檔,尺寸如下圖參數(尺寸可隨自己喜歡設定)

3、把寶貝圖片拉到新建文檔里,然后自由變換到適合大小(當然,需要比新建文檔的邊緣要小一點)
4、選擇選框工具在文檔上畫一個大小與寶貝圖片一樣的框(畫出來的是虛線),然后菜單上選編輯→描邊(參數如下圖)


5、最后在下面打上寶貝的名稱和價格(字體顏色隨自己喜歡),然后保存JPG格式,上傳到網絡相冊里備用!
DW部分:
Ceci原本做了一個頭尾接合無縫滾動,而且鼠標放上去圖片就停下的那種效果代碼,因為淘寶不支持腳本,所以最后只能放棄,就做了這個只能左右無限循環的效果代碼!
首先,我們需要用到的滾動代碼:
<table height=“300” cellspacing=“0” cellpadding=“0” width=“750” border=“0”>
<tbody>
<tr>
<td width=“750”>
<p><marquee style=“relative: ” scrollamount=“1” behavior=“alternate” width=“750” height=“300”><img height=“300” width=“220” border=“0” alt=“” src=“圖片地址1” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址2” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址3” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址4” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址5” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址6” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址7” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址8” />
<img height=“300” width=“220” border=“0” alt=“” src=“圖片地址9” />
</marquee></p>
</td>
</tr>
</tbody>
</table>
方法:
1、打開DW軟件,新建一個HTML

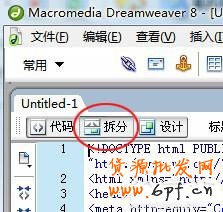
2、點擊左上角,拆分按鈕,這時就會出現上面是代碼,下面是效果圖!

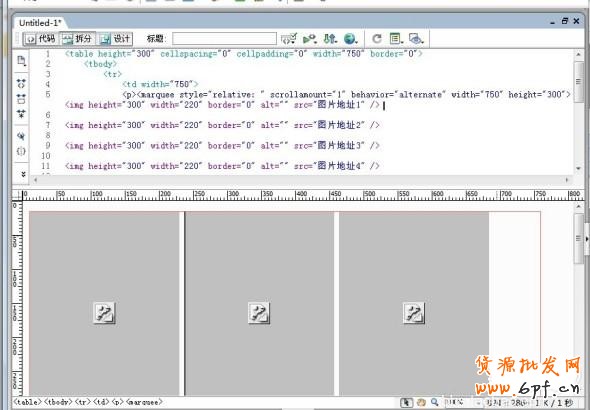
3、把滾動代碼復制(ctrl+c),然后粘貼(ctrl+v)到上部分的代碼區,把原有代碼覆蓋掉(或者先刪掉原有代碼)這時鼠標輕輕點一下下半部分就會出現很多個框框

4、點擊第一個框框,上面代碼部分就會顯示同樣位置的代碼

5、把之前做好的寶貝圖片傳上的網絡相冊地址復制一下,然后粘貼到下方中間的源文件(圖片地址1)的地方,圖片就會顯示出來,下面那個是填寫你寶貝購買的地址(超鏈接)

6、后面的框子做法參照第5部。所有圖片做好后,可以點擊上方瀏覽效果,滿意后直接把上面的代碼復制到你的淘寶裝修促銷模板上就可以了!
 這個圖標是瀏覽效果的!
這個圖標是瀏覽效果的!下面簡單解釋一下參數,大家可以根據自己的要求更改:
height 這個是高,數值填寫的是之前做好圖片的尺寸
width這個是寬,顯示的750是放置在促銷模板上的那個寬
scrollamount這個是圖片滾動的速度,數值越大速度越快
behavior這個是滾動的方式,它的屬性值有scroll、slide和alternate三個
scroll表示滾動內容向同一方向重復滾動,slide表示滾動內容從一端向另一端滾動并在另一端停止,alternate表示滾動內容在兩端之間來回往復滾動!
樂發網超市批發網提供超市貨源信息,超市采購進貨渠道。超市進貨網提供成都食品批發,日用百貨批發信息、微信淘寶網店超市采購信息和超市加盟信息.打造國內超市采購商與批發市場供應廠商搭建網上批發市場平臺,是全國批發市場行業中電子商務權威性網站。
本文來源: 如何用PS和DW讓淘寶網店促銷欄動起來






